<!--th:object란 해당 태그 안에서 쓸 객체임 *{nick} 이렇게 쓰면 object.nick이 불려옴 신기함-->
<form action="item.html" th:action th:object="${item}" method="post">
<div>
<label for="itemName">상품명</label>
<input type="text" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요">
</div>
<div>
<label for="price">가격</label>
<input type="text" th:field="*{price}" class="form-control" placeholder="가격을 입력하세요">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" th:field="*{quantity}" class="form-control" placeholder="수량을 입력하세요">
</div>
<hr class="my-4">
<!-- single checkbox -->
<div>판매 여부</div>
<div>
<div class="form-check">
<input type="checkbox" th:field="*{open}" class="form-check-input">
<label for="open" class="form-check-label">판매 오픈</label>
</div>
</div>
<!-- multi checkbox -->
<div>
<div>등록 지역</div>
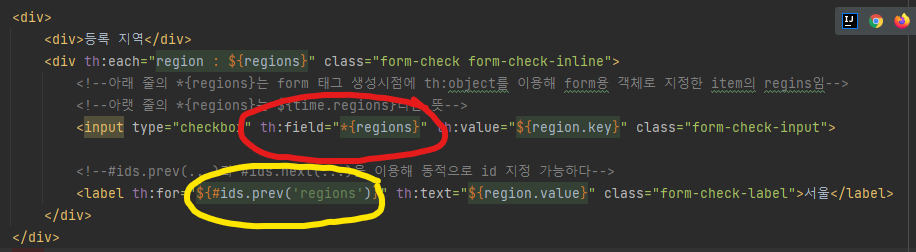
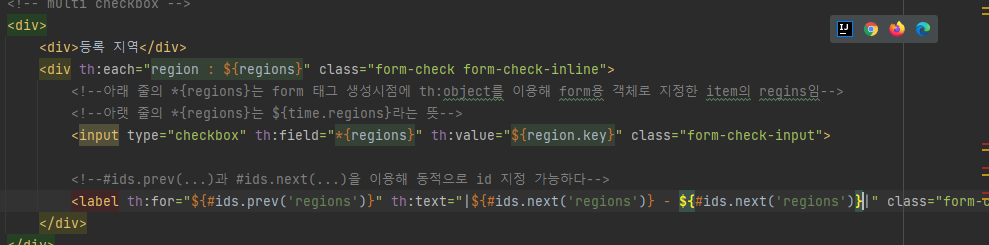
<div th:each="region : ${regions}" class="form-check form-check-inline">
<!--아래 줄의 *{regions}는 form 태그 생성시점에 th:object를 이용해 form용 객체로 지정한 item의 regins임-->
<!--아랫 줄의 *{regions}는 ${time.regions}라는 뜻-->
<input type="checkbox" th:field="*{regions}" th:value="${region.key}" class="form-check-input">
<!--#ids.prev(...)과 #ids.next(...)을 이용해 동적으로 id 지정 가능하다-->
<label th:for="${#ids.prev('regions')}" th:text="${region.value}" class="form-check-label">서울</label>
</div>
</div>
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">상품 등록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/form/items}'|"
type="button">취소</button>
</div>
</div>
</form>

노란색이()안에 들어가는 키워드를 앞에서 찾아서 써먹음
-----------------------------------------------------------------------------------------------------------------------------------------------------------------

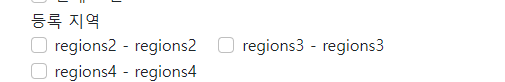
이렇게 할 경우 lable의 text 내용은 아래와 같다

'web > thymeleaf' 카테고리의 다른 글
| ${Enum.name()} (0) | 2022.06.29 |
|---|---|
| 타임리프 onclick에 th요소 넣기 (0) | 2022.06.08 |
